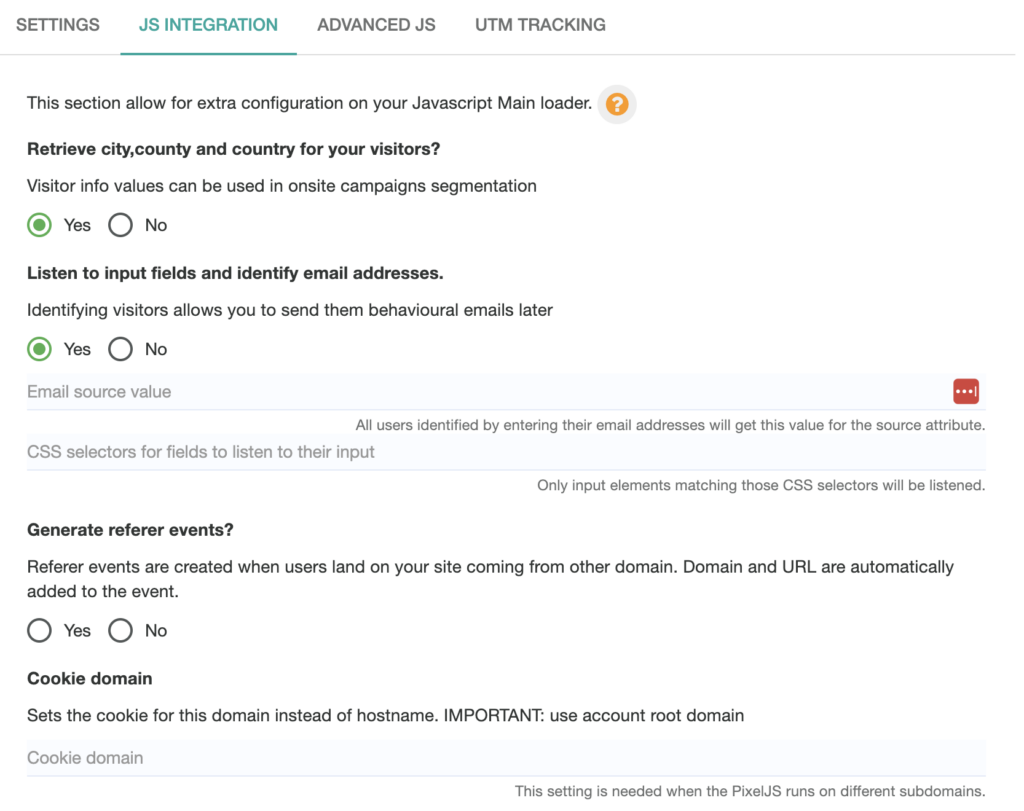
All these options are found are Account Settings and JS integration
Retrieve city, county and country for your visitors?
Visitor current City, Country and IP Address are only available if you set this to true. You can use them in segmentation conditions for onsite campaigns (interactions, polls, content).
Also you can display those values as dynamic variables for your onsite campaigns template (content).
Note, those values are only available to onsite campaigns and are not available for segmenting email recipients, because they might change according to device used by the visitor.
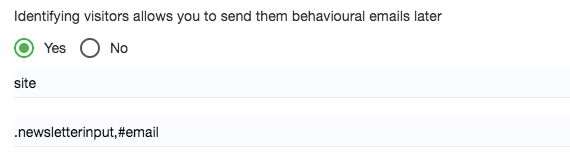
Listen to input fields and identify email addresses.
This option works like a stalker who waits for user to enter an email address into any input fields on the website, and generated a login event, so we can identify users.
You have the option to limit listening on some input fields only, based on css selectors.
Also if you want you can set a source attribute for all these email, so you can trigger some specific emails or use them later in segmentation. For example in the image below:
- we only listen for inputs fields with the class .newsletterinput or #email ID
- site gets added as source for these emails
Attention! Please make sure you enter valid CSS selectors! You can input multiple selectors separated by comma

Most common selectors are from the following locations:
- registration form
- login form
- newsletter subscription (usually in footer section)
- checkout page
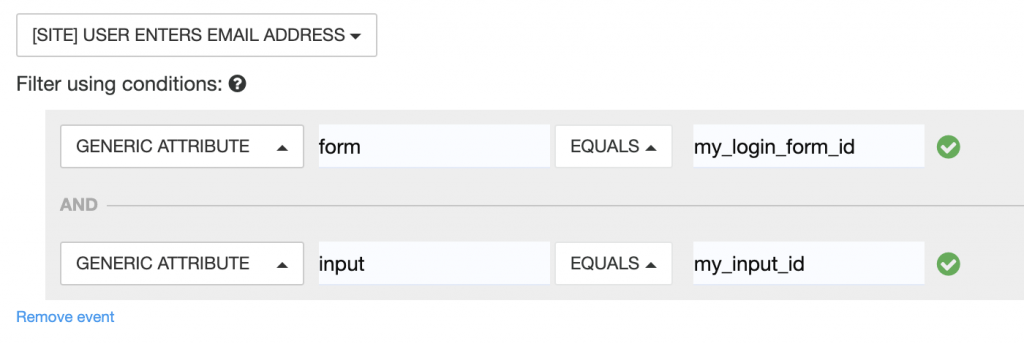
Note that for those auto generated events we also send the following in the generic value in the event.
- Email input field ID sent as input attribute
- Parent Form ID sent as form attribute
Here is an example of how you can use this on transactional campaign conditions.

Generate referer events?
Your visitors come to your website from other sources.
When such sources are identified (either using UTM params), or through the referrer available by the browser, we can generate an event for the user in order to be available in segmentation.
Cookie Domain
You can set the domain to be used in saving cookie information for your account. Note that this will overwrite hostname and can’t be used in development or staging environments that run on different custom domains.
It is useful when running the JS on different subdomains and/or main root domain. For example:
- JS pixel available on example.com.br website
- Also tracking users for payment.example.com.br website.

Include our CSS (used for animations)
All our interactions use our own CSS file for animations.
Read more about custom Javascript selectors.
Stop event tracking for the following IP’s. (Needs Visitor info enabled)
Event tracking will be disabled for IP addresses you input here. Visitor Info needs to be enabled in order to identify IP address
Extra Javascript variables for addtocart/ addtowishlist selectors
For ecommerce platforms we have built integrations modules.
Sometimes the selectors that trigger addtocart, addtowishlist events use other HTML classes and ID’s, so you can change them to match the ones from your website. Read more here.
Custom JS for each page load
In our Advanced JS section you can add custom javascript that will run at every page load. Note that this code is evaluated (using javascript eval method), using an exception handler.
A few considerations:
- document.write is not permitted and will be replaced from the code
- code evaluation will happen at the end of our loader init method, very late in the process but before:
- request for visitor info (IP, city and so on)
- reading DataLayer variables
- managing time difference between client & server;