Content campaigns are used to modify/add content, usually in already existing locations of your website.
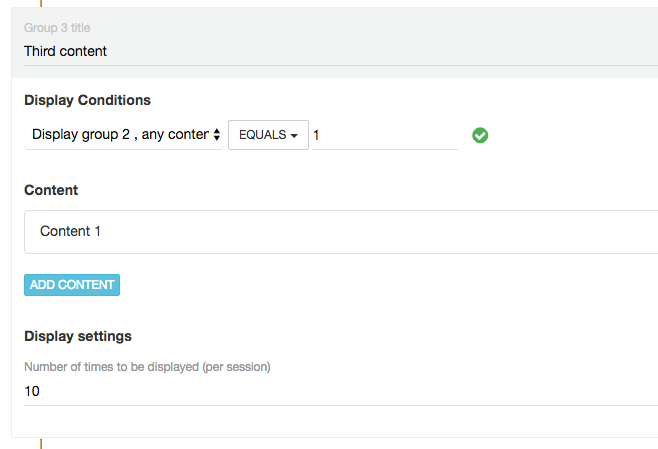
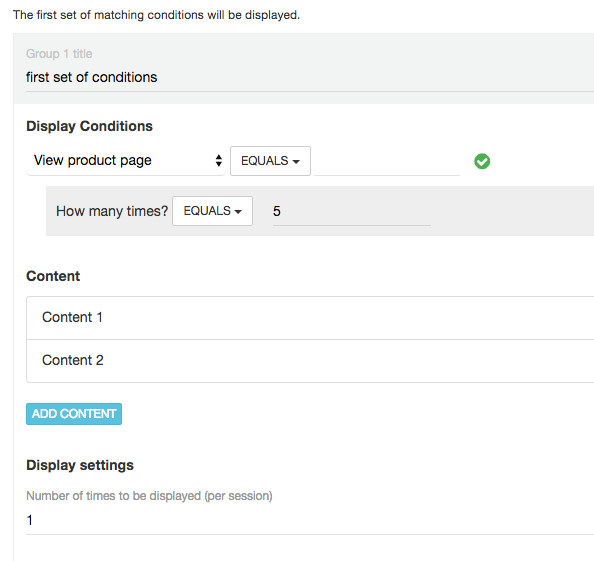
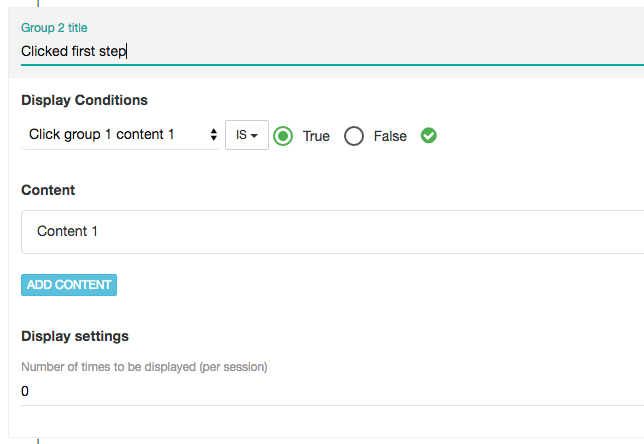
Specific to this type of campaigns is that they can have multiple steps, like in a chained set of conditions/actions. They are called groups and consist in:
- a set of display conditions;
- at least 1 content/variation for a group, to be displayed
- limits of number of displays per user session;

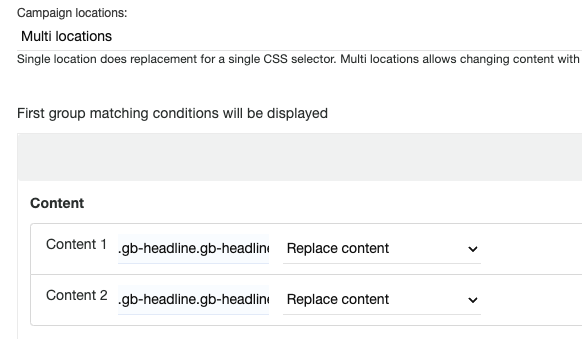
Content Campaigns with multiple locations
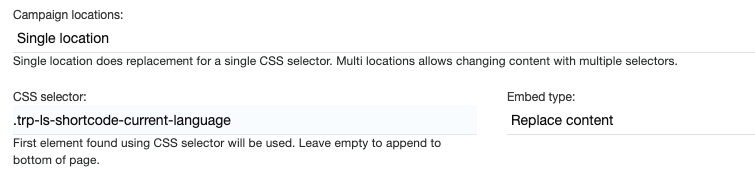
By default content campaigns work with a single location (default is appending content to document body).
When adding a selector the campaign with run by searching for the element and embedding the content into it.

For multiple locations you have CSS selectors for each content piece.

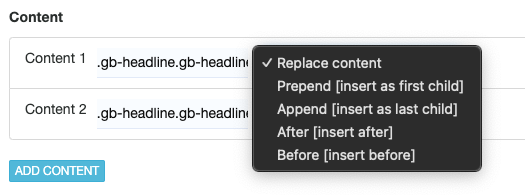
Content Embedding options:
You have advanced options for the selector your provide. You can:
- replace entire content
- prepend (insert as first child), useful for lists
- append (insert as last child)
- after (insert after the element)
- before (insert before the element)

These options give you lots of flexibility for web personalization.
Content Campaign ideas and examples:
- Display a message after 6 page views, promising a voucher if user buys that session and on the checkout page you display the voucher;
- Display most purchased item that week, when clicked it display a new message to persuade adding it to the cart, and in the checkout, if cart value is over $100 give a voucher;
- display email collector for new users from Facebook, and after they leave their email address, replace email input form with a banner or other message;
Why would you want to add multiple steps?
Some campaigns require to have a message displayed in various locations or the user needs to take specific actions to reach a goal.

How do I create a multi-step content campaign?
First you need to create a plan for your campaign (it needs to have at least one step). After deciding how many steps you want (messaged to be displayed) and conditions you can start creating the campaign.