Unique coupon codes can be sent automatically to users in transactional and workflow campaigns.
- sending unique codes makes sense for ongoing campaigns, that are running for a longer period of time
- having them in bulk campaigns (recurring/newsletter) come with a big risks:
- finishing the ones you copied in our platform when the email delivery segment is higher than available coupons
- overloading your servers (in the case of using API’s) with a huge number of requests at once.
How coupons are requested
Every time an email is sent is goes through a series of steps. Regardless of the type of coupons you have configured, the coupon code request is made in the process step of each email sending.
- Along with dynamic tags and product recommendation replacement in the content, a request is made based on the **|voucher_codeX|** tag found in the template.
- If code is received successfully, the received code replaces the tag. The format is usually vt_XXXXXXX for all codes generated using our integration module
How to generate the coupon codes
There are a few ways we handle promotional coupon codes for you:
- Generate many at once in your ecommerce crm and add them in our platform. You need to copy/paste them, one per line, into Setup -> Coupon Codes
- Request for a specific URL you expose on your server. We can pass the email as param, using the following syntax: **|user.email|**. See more details below.
- Use any of our integration modules
Coupon codes using our integration modules
Integration modules with support for coupon code generation on the fly, for each email sent:
| Platform | Type | Expiration (days) | Value | Minimum spend |
| Prestashop | fixed percentage free shipping | yes | yes | yes |
| Woocommerce | fixed percentage free shipping | yes | yes | yes |
| Magento | fixed percentage free shipping | yes | yes | yes |
| Shopify | fixed percentage free shipping | yes | yes | yes |
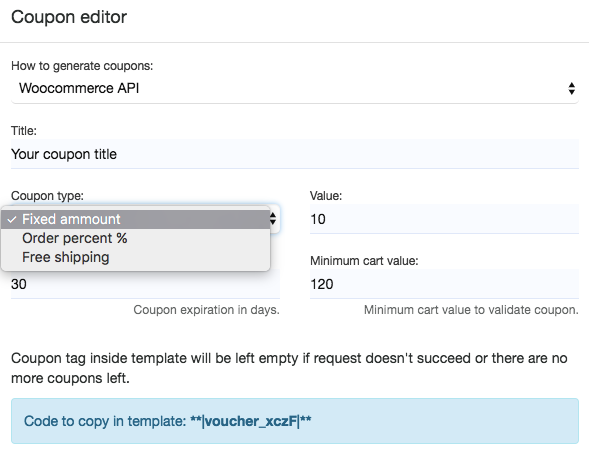
Coupon code screen
Here’s a screenshot of Coupon editor for Prestashop/Woocommerce. Similar settings are available for the rest of modules.

How to create a server side URL to generate coupons
Our server will make a GET request to the URL specified in coupon settings. We replace **|user.email|** with the actual user email address for which we send the email.
Your request must respond in the following formats:
When the request is successful. If the response field element is a list, will use the first element of the list.
{"status": true, "response":"coupon_code_unique"}
For unsuccessful requests:
{"status": false, "error":"Error description whatever"}
The request is only tried once per voucher from our servers, with a timeout of 3 seconds.