The following article presents how to add our Marketing Automation solution for Prestashop stores.
Note that module is tested with Prestashop 1.6, but should work with 1.5 as well. If there are any situations you see errors or events not being sent correctly, please contact us and we will try to fix it asap.
Our Marketing Automation module for Prestashop is called VTMarketing (the reason is has this VT prefix is that is used by different companies and so it uses a generic name)
Download Marketing Automation module for Prestashop
First download the module from here: https://vtcdn.net
Install module to your Prestashop store
After downloading you will have a ZIP archive. At this moment you have 2 ways of installing it: through Prestashop admin panel, or through FTP, if you have access.
1. Install VTMarketing through Prestashop Admin Panel
- If you have Admin rights to the shop, login in the admin area
- Go to Modules (on the left-side menu) and Click add new Module from the top right

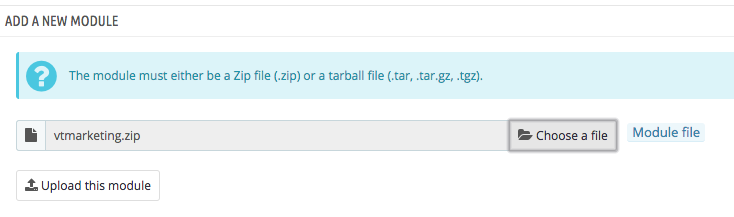
- Select the archive from your computer in the Add a new module area, and then click Upload this module

- Your module files will be uploaded. Click Install to install it and then click Configure. It will get you to the next part of this help article
2. Install VTMarketing through FTP
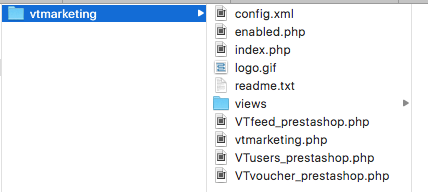
- You need to unarchive the ZIP file. The archive has a root folder called vtmarketing, that looks like this

- Login to your FTP account, go to folder root installation and enter Modules directory
- Upload the folder vtmarketing from your computer into Modules folder. Make sure you copy the folder, and not it’s contents.
- That’s all. Now go to the next section of this article, the configuration.
Change settings of our Prestashop marketing plugin
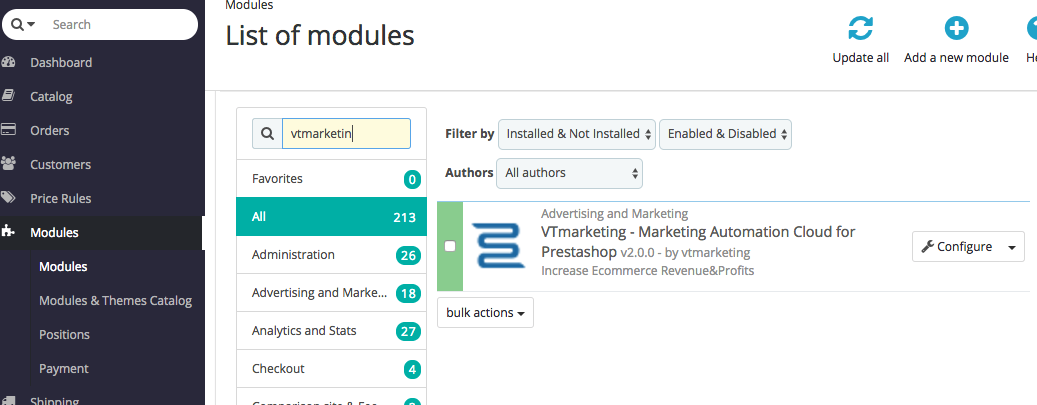
Both methods will add Marketing Automation module to the list of installed Prestashop Modules. You can find it in the list by searching either for Marketing Automation or for VTmarketing

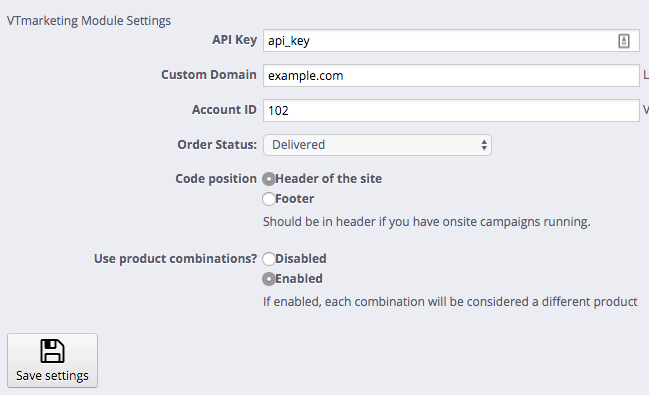
Click Settings to go to module admin page, same as below.
- API Key is used for our server to communicate with your shop in a more secure way
- Custom Domain allow to load your account loader on another website (like test/development website, or even your blog)
- Account ID is a numeric value from your account settings used to send order status change event.
- Order Status sends an event to our servers when an order status update is the same with the one from select list.
- Code position. You can leave Footer selected in most cases, but if you want to have product recommendations on site you should have it in the head to load them faster.
- Product combinations should be enabled if you have use Prestashop feature that allows you to have colors/sizes for your products. It correctly sends us exactly what size/color or any product combination a user is buying. Otherwise leave it disabled.
- The button “Sync settings”, below the grey area will synchronise your settings with our systems. You only need to click it once, after you save your APi Key. It will also make product synchronisation possible.

The previous image is a screenshot of our module settings under your Prestashop admin panel.
Product Feed syncronization
This happens automatically when you save your module settings. Sometimes, depending on the servers and how the setup was done, the sync does not happen. In our Dashboard, go to Setup -> Product Feed -> Parsing and check if the URL is filled.
Sometimes the product feed URL is not the right one, depending on various system configuration. You can try to load this URL in your browser.
If a “forbidden” message the URL is displayed, otherwise you need to enter the correct one.
Account customization and extra settings
While we’ve tried to make our module work with as many shops as possible, some Prestashop themes are different. This makes impossible to cover 100% of online Prestashop themes and maybe even more stores.
To address this issue, which is usually present in the front-end, we allow for customization of element classes and ids that are needed to trigger some actions:
- addtocart and addtowishlist class (on listing page like category or search results)
- addtocart and addtowishlist ID on product page
We call them Extra variables for Javascript integration and you can read more about them here. If you see addtocart/addtowishlist events are not flowing to our system please update those values according to the article.
If you don’t understand how to do it, just get in touch with your account representative.
Done. Marketing Automation for Prestashop is ready to boost sales!
That’s all. You’re now ready to start increasing sales for your Prestashop store using our marketing automation integration.