This is a series of articles that cover the most common retargeting campaigns (email/push or other channels) without a product feed.
Experience level would be moderate.
A listing page can be a category page, a filtered page with products or a search page. Basically any page that contains multiple elements of the same type:
- ecommerce products items
- travel packages
- multiple flight options
- * any repetitive blocks of information
Collecting Site Data
All the events are of type generic and they will be sent to our systems using javascript. First, please check the format of generic events, here are more details.
Let’s name this event as “looked_at”
_vteq.push({
"event": {
"event_name": "looked_at",
"items" : [
{"image":"https://files2.vtcdn.net/_assets/images/no_image.png", "url":"http://google.com/search?q=product+1", "title":"Item name 1"},
{"image":"https://files2.vtcdn.net/_assets/images/no_image.png", "url":"http://google.com/search?q=product+2", "title":"Item name 2"},
{"image":"https://files2.vtcdn.net/_assets/images/no_image.png", "url":"http://google.com/search?q=product+3", "title":"Item name 3"}, ]
}});
The attribute name “items” and it’s value are custom. Here we use a Javascript list to send 3 items with some information. We will use this data to populate the email we are going to send.
To get those values from the page user is viewing you can extract them using CSS selectors (plain Javascript or jQuery).
If you need help we offer paid services for custom setup & integration.
Email template customization
Now that you have that being sent to our system, you can prepare the email template that will display those item values.
Here is a more detailed article on how to build an email template. Below we will only focus on displaying the information for the provided example
Our template engine uses Jinja templating system and most of it’s common filter. To display the 3 items sent along with the event you need to loop through the list. To access the items, use event.generic[‘attribute_name’]
{% for item in event.generic['items'] %}
{% endfor %}
Inside the loop if you want to replace one of the object values, the dynamic tag format will look like: **|item.title|** & **|item.image|**
Another way to do it, if you have an exact number of items in the list and want to access them independently would be to use numeric indexes of event.generic[‘items’]
**|event.generic['items'][0].title|** & **|event.generic['items'][2].url|**
Testing the delivery
Note that event information is only available in transactional campaigns. Create a transactional campaign and as a trigger event select the custom generic name that you’ve set: looked_at
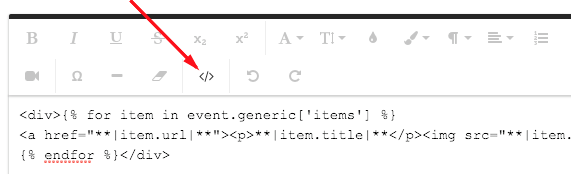
Only for testing purposes, enter the following html in the code section of the your content variation:
{% for item in event.generic['items'] %}
<a href="**|item.url|**"><p>**|item.title|**</p><img src="**|item.image|**"></a>
{% endfor %}
If you are using our editor, please make sure you switch from code view to visual, or changes won’t get applied.

Go to your website and push the event from your browser console. For the email to be sent, the user you are identified with on your website should have an email address attached. If you don’t have, send first a login event, to be sure you will receive the email.
_vteq.push({
"login": {
"email": "[email protected]",
"isSubscribed": true,
"isSubscribedAlerts": true
}});