First method
The easiest way to validate integration is to go to Setup->Start and click the validate install button. You will also receive an email on success validation.

Second method
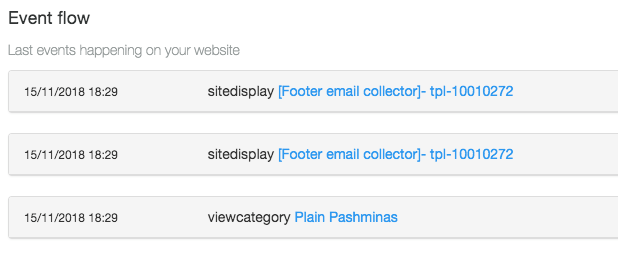
Another method is to check to see if events are being sent to the system. Note that this requires events to be sent (ecommerce or common websites events)
Go to Setup > Activity Feed, leave the page open and then visit your website. Site events will show up on this page.

Third method
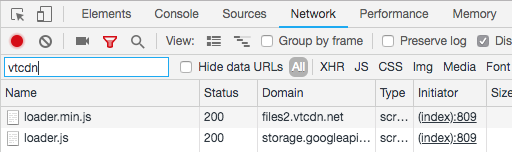
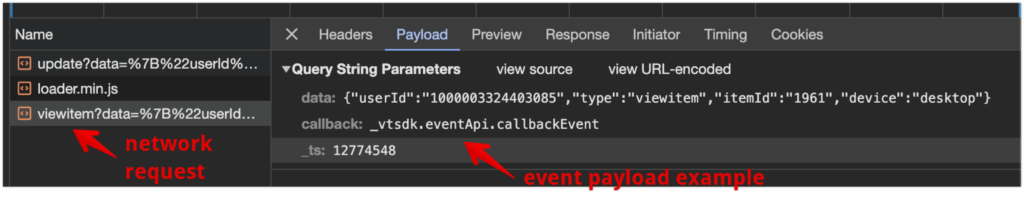
This is a more advanced solution and requires to open browser Developer Tools and check for the main script to be loaded and events to be sent under Network tab.
Our main instance uses vtcdn.net as white label domain. Please change this value to your instance/agency white label domain.
Filter using “vtcdn” keyword to show only our loaded resources. If you see nothing in here after you reload the page, then integration is not valid. Events are also available to view in here.


Detailed integration validation
Integration is a bit more than the main script to be present on your website. For a successful integration you might want to check the following, depending on your needs:
A. Subscribe users on specific pages
Case: For example on checkout pages, there are usually unchecked fields to subscribe users to marketing communication. Although we might identify and get user email by default, we can not subscribe it (because of GDPR and because we don’t know about the checkbox).
Solution:
On checkbox change you can send an update event with both isSubcribed and isSubscribedAlerts set tot true
Second option is the one we build specific for this case. Check permission and subscribe
B. Send page variables used in interaction campaigns
If you use those variables in your interaction campaigns, make sure those are set in your page.
You can do that by opening the developers console and type the following command to see which ones are available.
_vtsdk.User.context.varsTry doing it on various pages.