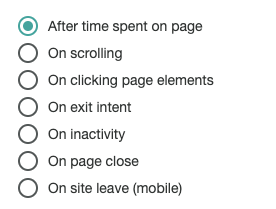
Triggering onsite campaigns can be done in different ways:
- based on how much time user spent on page
- when it scrolls
- clicking page elements
- on exit intent (desktop)
- on inactivity
- on closing the page
- on leaving the page (mobile)

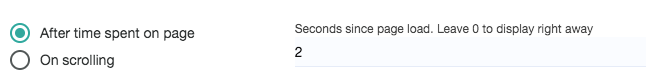
After time spent on page
Campaign will be displayed using a delay starting at page load.
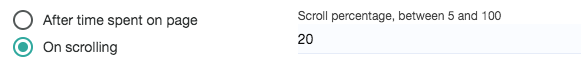
On Scrolling:
Display campaign when user scrolls up to a specific percentage.
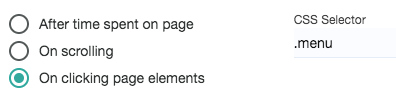
On clicking page elements:
Campaign is displayed when user clicks specific page elements. Use valid CSS selectors:
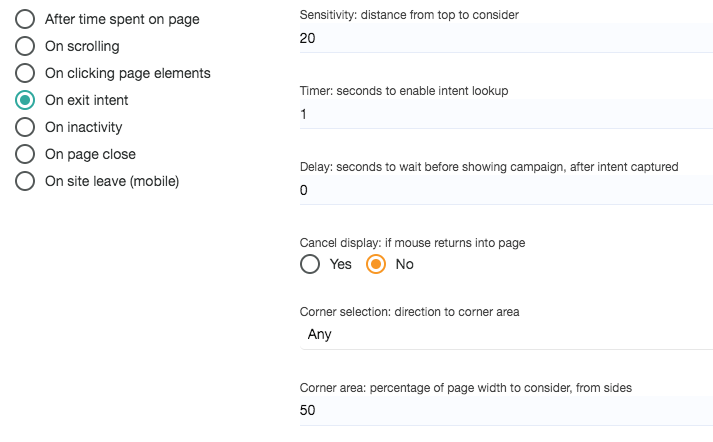
On Exit intent:
Display campaign when user leaves page (or has the intent of doing it). There are many settings, as explained below:
- sensitivity: space between top page and mouse position. The smaller the value it will be more precise.
- timer: time after page load this exit intent trigger is considered. Sometimes is important to let user to stay a while on the page before
- delay: when intent is captured, campaign is displayed after this specific value (in seconds)
- cancel display: if user returns to the page after intent is captured, during delay time, you can cancel the display of the campaign
- corner: you can select what is the direction of the mouse when leaving the page (left, right, any or based on operating system: Windows on the right, and the others on the left side)
- corner area: percentage of page width where the user can exit the page to trigger campaign. Starting from sides.

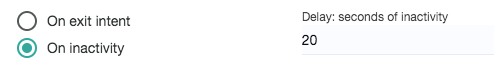
On inactivity:
After user is inactive on the page, but the page is still open
On page close:
When user closes the page, there is a possibility to display a campaign. No configurations available.
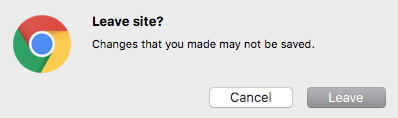
Because of some limitation of browsers, first it will be displayed an alert like the following:

If user clicks Cancel, then campaign is displayed. If it clicks Leave, the page gets closed.
On site leave (mobile):
Display a campaign when user clicks the back button of their mobile browser. No configurations available.
Reasons to use various triggers:
- Increase conversions: Testing different triggers gives you insight into the best timing and context for your popups.
- Better user experience: You can customize your popups to provide value to users at exactly the right time.
- Track user behavior: Testing different triggers allows you to observe user behavior and see how response rates change when different triggers are used.