Our PixelJS is using an asynchronous way of loading Javascript into the website. The biggest benefit of this is 0 impact on performance.
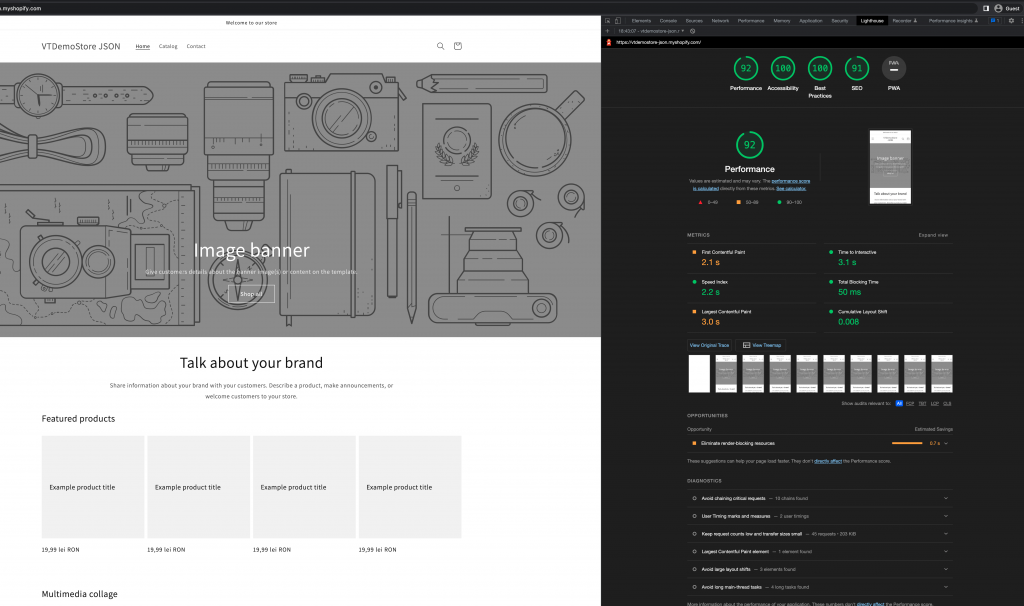
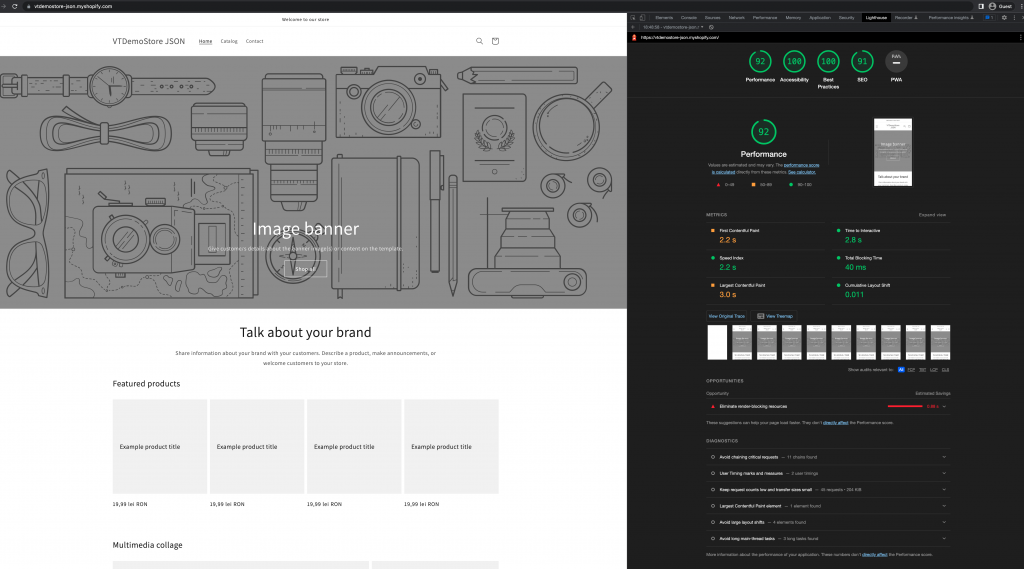
See the screenshots below, take on a new empty Shopify store before our app is installed and afterwards. We’ve been using Lighthouse open source tool, available in Chrome Developer Tools.
Before: