Our integration is made of javascript code loaded using CDN services (content delivery solutions). For this to happen we make use of cache in a few ways, to deliver the file as fast as possible.
As an effect, there will be a delay from the moment you save a campaign (and/or it’s content) and the actual changes taking place. We call it cache. It happens for newly started campaigns as well.
The disadvantage is that when you make changes, those will appear after some time. Many times, your changes to Integration or Onsite campaigns are not visible right away.
The delay could be within the range of 10 minutes to even hours. Without the cache the campaigns will take a little more time to be displayed for normal usage.
How to force this cache to be removed?
Your Integration Pixel is being downloaded from a CDN we have control to. To clear the cache:
Option 1:
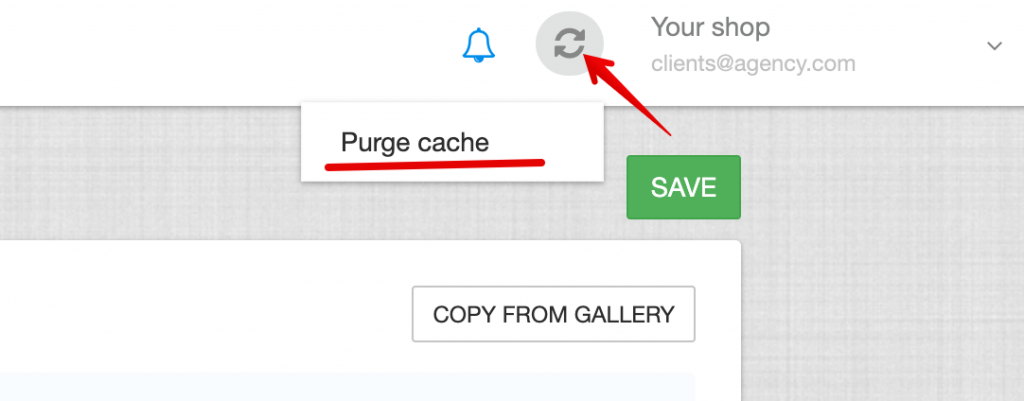
When you make changes to an active onsite campaign, a refresh button shows up on top of the page. Click Purge Cache to refresh the cache.
Also make sure you do a force refresh in the browser (or clear browser cache).

Option 2:
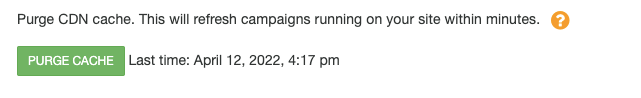
From Account Settings you can always purge cache, wherever you made change to a campaign or not:
- Go to Account Settings.
- There is a Purge Cache button, which will refresh the cache within maximum 30 seconds. Note that we only allow purging cache once every couple of minutes (technical limitation)

Validate Cache Purge
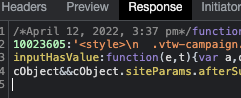
The date you see above (near the purge cache button) should be the same date that we add to the top of the Pixel script (below, in the browser console). If you see a different value, then you have cache in your browser.

To see the loader version in your browser console, do the following:
- Open Developers Console
- Go to Network tab and filter for loader.min.js
- Open the response tab after selecting the file.
How to cover no cache needs during development
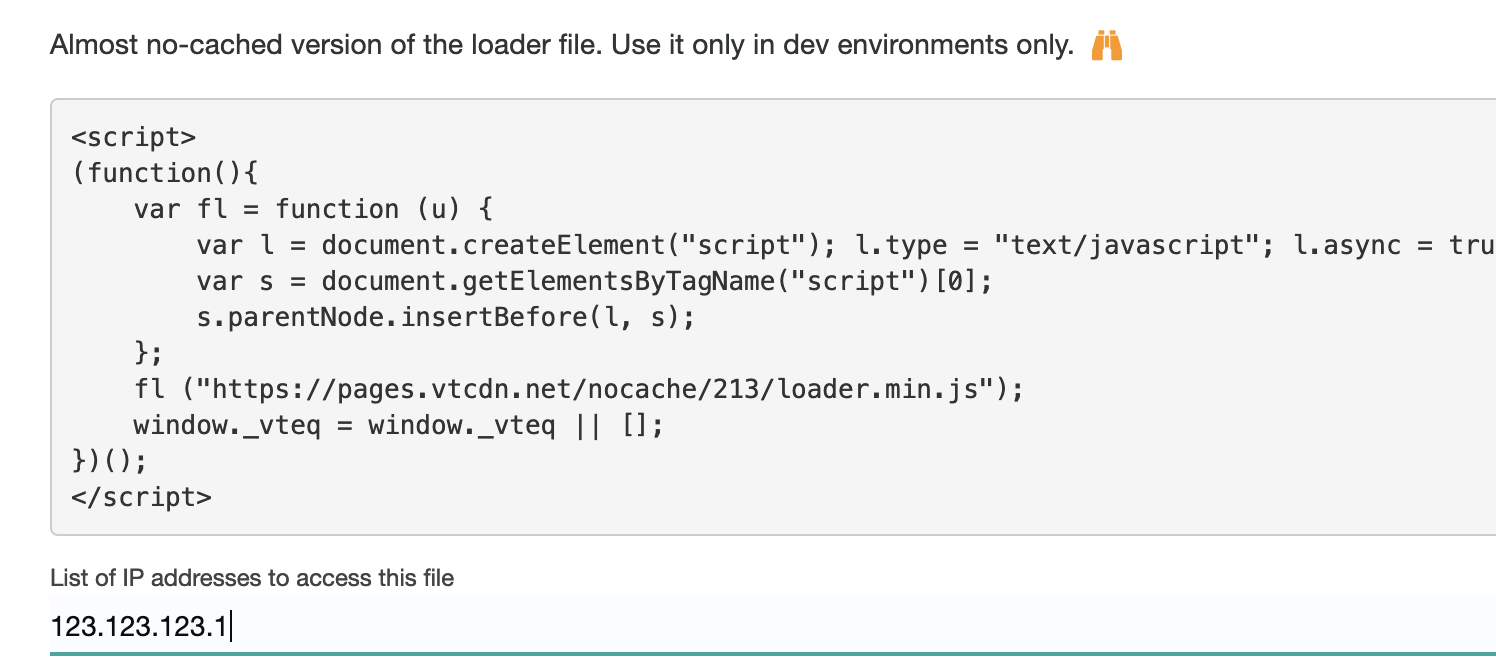
For development, we provide a better way of not using caching for delivering the file.
Under Account Profile, there is Integration Code and at the bottom is the unique URL assigned to your non-cached version of the file. Make sure you add your development IP addresses in there, otherwise the file won’t be displayed.
Also note that the loader is not built along with every request. There is a small delay, usually less than a minute before the file gets updated. Use cache purge functionality to force building it.
Important: Enter your IP address below the code in Account Profile, because the no-cached version is only accessible using IP addresses.

After you are finished you can clear the cache using this method.
Using the no-cache pixel with your development browser. Cookie solution.
Using the above code for nocached version requires making changes to integration script. If you can not do that there is another solution that uses the stop pixel functionality.
The code below works like this:
- it disables the existing integration pixel script using cookie vt_stop=true
- it loads a new integration script (the no cache version that is accessible per IP only)
- it forces the new script to run by having window.ignore_vt_stop=true; before the script
(function(){
window.ignore_vt_stop = true; //this will allow the new script to load
document.cookie = "vt_stop=true; expires=Fri, 31 Dec 9999 23:59:59 GMT";
var d = 411; //change this with your account ID
var fl = function (u) {
var l = document.createElement("script"); l.type = "text/javascript"; l.async = true; l.src = u;
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(l, s);
};
fl ("https://pages.vtcdn.net/nocache/" + d + "/loader.min.js");
window._vteq = window._vteq || [];
})();Ideas how to use it:
- Use a browser extension like CustomJS for websites (chrome only) that will run the JS code on every page.
- Copy paste the code above every time in developer console.
Browser console testing without cookie
You might need to test a new version of the pixel without removing the existing one from the website. This is usually when testing during hard cache periods or when you do not have access to remove loader.
- Load the page with ?vt_stop=true (this will stop existing pixel script to run)
- set a window variable window.ignore_vt_stop = true;
- copy/paste the entire pixel script in the console
window.ignore_vt_stop = true;
...
// copy paste here the entire pixel script code.Testing integration&campaigns without real-integration
Testing onsite campaign can be done if you have an account but didn’t integrate your website.
Use the browser extension Custom JavaScript for websites (or similar for your own browser).
Add the integration script from your account, in the browser extension while on your website and you can preview interaction campaigns.