This is a step by step article to check for an end-to-end manual integration for our Web Pixel.
Prerequisites:
- Account is already created and you have access to it.
- You have a product data feed that we can use for synchronizing product information
- You know how to use a developer console from Chrome (or other browser)
What will be tested:
- Product Feed
- Pixel main code
- Standard events for web pixel
- Web Push files for Push Notifications
Product Feed
To synchronize product information you need to have a public url of a product feed, with a standard structure that we support. If you don’t have one or you can not build it, an alternative is to generate a product feed based on event data. Read more here about How to auto generate product feed from event data.
In Setup -> Catalog you will need to configure the URL and format of the data. Read more about Product feed syncronization
The most important thing here is the correlation between product and category ID’s and pixel events. Those events are sending product ID and category ID and they must be the same with the ones from the catalog.
How to check this is set correct:
- Go to Setup Catalog and check number of products that are active in our system. If there is 0 you either didn’t enter the feed url or there are errors about it. Open the URL in a browser and check that the file contains the product data in CSV or XML format.

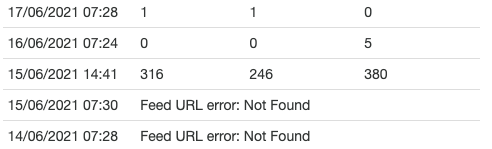
- In the parsing tab you will see parsing history and last parsing errors. Check those from time to time and fix the feed in order to have all products synchronized.

Pixel Code
Main Pixel code can be found under Account -> Profile and Integration Code tab. This code is based on your account ID and is unique to load your account configurations.
Important: prior to using account ID’s we were using domain information to load the code. While both solutions might be available for a while we recommend upgrading to Account ID based URL.
How to check this is set correct:
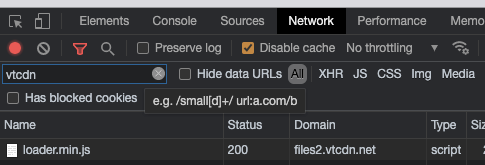
- Open browser console and go to Network to filter for vtcdn (this is our main domain used by the system). You need to see a Name of loader.min.js with a status of 200. If status is 404 (not found) then it means there is an issue in configuring the main Script to load.

Standard Pixel Events
Standard events translate user events into structured information our system can use to power all marketing campaigns including recommender engine, ads emails and everything between.
For example: add to cart, view item, view category or purchase confirmation can be sent using product and category identifiers.
Find more details about our standard events.
How to check events are set correct:
- Browse throughout the website and do the events that should be tracked.
- Events that should be fired on page load: view item, view category, search, checkout, confirmation
- Events that should be fired on action: add to cart, add to wishlist
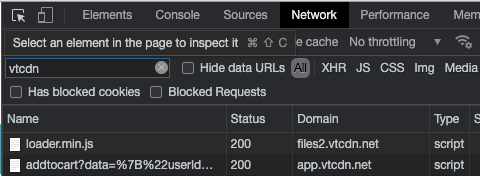
- To check an event, in the same browser console as above, with the filter applied, you will see the events:

Push Notifications Files
You need to have the 2 files required for push notifications to work available under your root domain. Please view details here.
- https://yourdomain.com/manifest.json
- https://yourdomain.com/push_worker.js
How to check:
- change yourdomain.com from the links above with your account domain and open those in the browser.
- both files should return a line of text.